In this article you will learn the basics of building a page with the powerful Business Center Page Builder
The page builder allows you to build landing pages, capture pages, registration pages and more. Whether you are building a funnel, individual landing pages, or pages specifically for your members and account holders, you will be able to build anything you need!
Building a Page with Sections, Blocks & Items
Building a Page with Sections, Blocks & Items
Before you begin building your own page, we’re going to discuss the building blocks that make up a page’s structure:
Sections, which are made up of Blocks, which contain Items.
-
Sections - Sections are the highest level of structure on a page. They span the width of the page and allow you to add in blocks and items of your choosing. Each section has its own settings that allow you to customize it to your needs.
NOTE: We have provided you with done-for-you preset sections that you can easily add to your page in seconds, rather than building from scratch to help you streamline your building process. Each section is completely customizable.
Sections - Sections are the highest level of structure on a page. They span the width of the page and allow you to add in blocks and items of your choosing. Each section has its own settings that allow you to customize it to your needs.
NOTE: We have provided you with done-for-you preset sections that you can easily add to your page in seconds, rather than building from scratch to help you streamline your building process. Each section is completely customizable.
Click here to learn more about adding sections to your pages
-
Blocks - Blocks determine the different areas of content within any section. You can add as many blocks to a section as you wish.
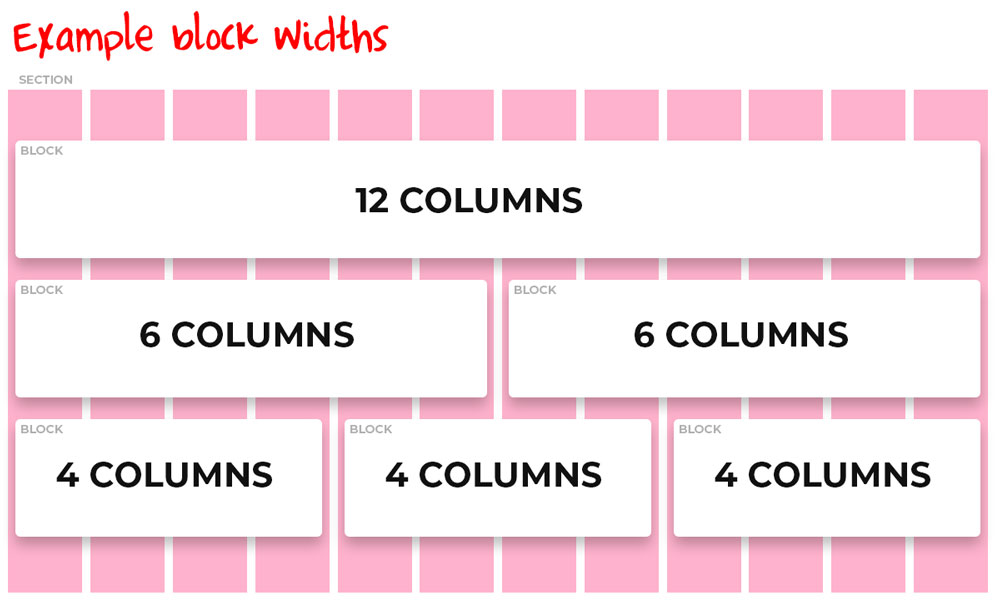
Each section of your page is divided into a 12-column grid. Your individual blocks and span anywhere from 1 to 12 columns. In addition, you can have as many blocks as you want on one row as long as their widths equal 12 columns. (If there is overflow, the last block in the row will simply drop down to the next row)
Blocks - Blocks determine the different areas of content within any section. You can add as many blocks to a section as you wish.
Each section of your page is divided into a 12-column grid. Your individual blocks and span anywhere from 1 to 12 columns. In addition, you can have as many blocks as you want on one row as long as their widths equal 12 columns. (If there is overflow, the last block in the row will simply drop down to the next row)

-
Items - Blocks can contain as many items as you wish. Items are the content that make up your page. There are many different types of items available to you, from text boxes and lists, to images, videos, testimonials and more! Each item type has its own group of settings that allow you to completely customize its layout and functionality.
Items - Blocks can contain as many items as you wish. Items are the content that make up your page. There are many different types of items available to you, from text boxes and lists, to images, videos, testimonials and more! Each item type has its own group of settings that allow you to completely customize its layout and functionality.
Click here for details on each item available to you.
Sidebar Control Panel
The sidebar control panel is where you will edit all of the page settings, layout settings, section, block and item settings. There are two tabs on the control panel:
-
Sections: This tab will allow you to edit and add sections, blocks and items.
-
Page Settings: We recommend customizing your page settings first when creating a new page. The page settings will allow you to change the overall fonts, colors, look and feel of a page. As well as change the page template, edit form settings and add social share content.
Sections: This tab will allow you to edit and add sections, blocks and items.
Page Settings: We recommend customizing your page settings first when creating a new page. The page settings will allow you to change the overall fonts, colors, look and feel of a page. As well as change the page template, edit form settings and add social share content.
Click here for more information on each available page setting
Getting Around the Page Builder
The page builder has many options and settings that will allow you to streamline the building process. Let’s take a look at what’s available to you.
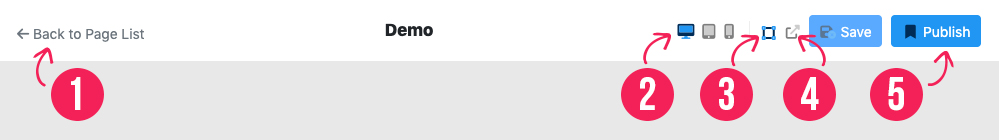
The Navigation Tool Bar

-
Back to Page List
Clicking this will take you out of the page builder and back to your page or funnel list view. BE SURE TO SAVE YOUR CHANGES before leaving the builder. -
Device Preview
Using these icons you can get a better idea of what your page will look like on a desktop computer, tablet and phone. Some settings are able to be changed based on the device - for example you can set specific 'spacing' settings for all 3 views. -
Toggle Guides
Clicking this icon will allow you to hide and show the guides within the builder. This is helpful to get a clean view of the page while you are building it out. -
Preview Page
Clicking 'preview' will put you in preview mode. This will allow you to see what the live view of the page will be. In preview mode, we will embed your HTML, videos, calendars, etc. so you can see what your end users will see. -
Save & Publish
The save button will be available whenever you make changes to a page. Those changes will not be live until you hit 'publish.'
Back to Page List
Clicking this will take you out of the page builder and back to your page or funnel list view. BE SURE TO SAVE YOUR CHANGES before leaving the builder.
Device Preview
Using these icons you can get a better idea of what your page will look like on a desktop computer, tablet and phone. Some settings are able to be changed based on the device - for example you can set specific 'spacing' settings for all 3 views.
Toggle Guides
Clicking this icon will allow you to hide and show the guides within the builder. This is helpful to get a clean view of the page while you are building it out.
Preview Page
Clicking 'preview' will put you in preview mode. This will allow you to see what the live view of the page will be. In preview mode, we will embed your HTML, videos, calendars, etc. so you can see what your end users will see.
Save & Publish
The save button will be available whenever you make changes to a page. Those changes will not be live until you hit 'publish.'
