Overview and Adding Sections to Your Pages
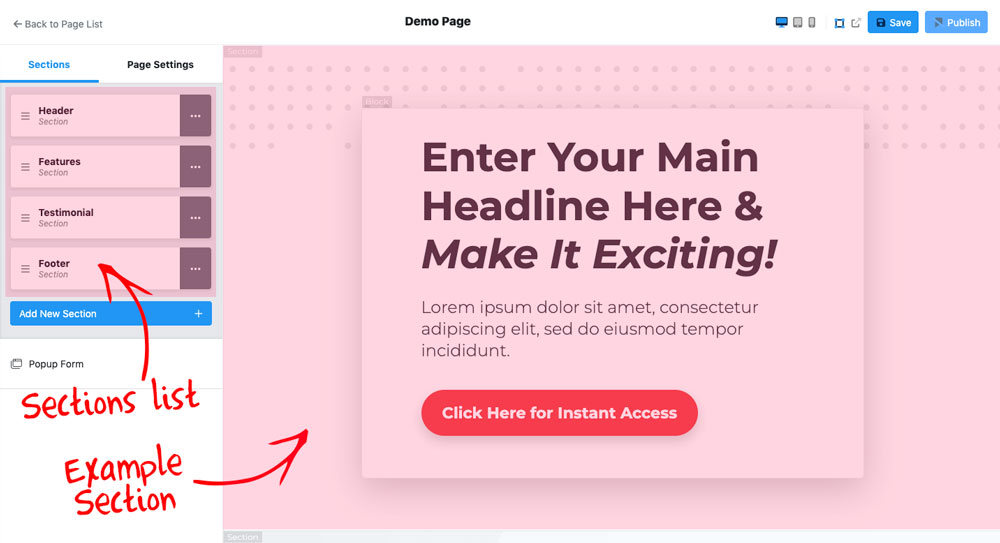
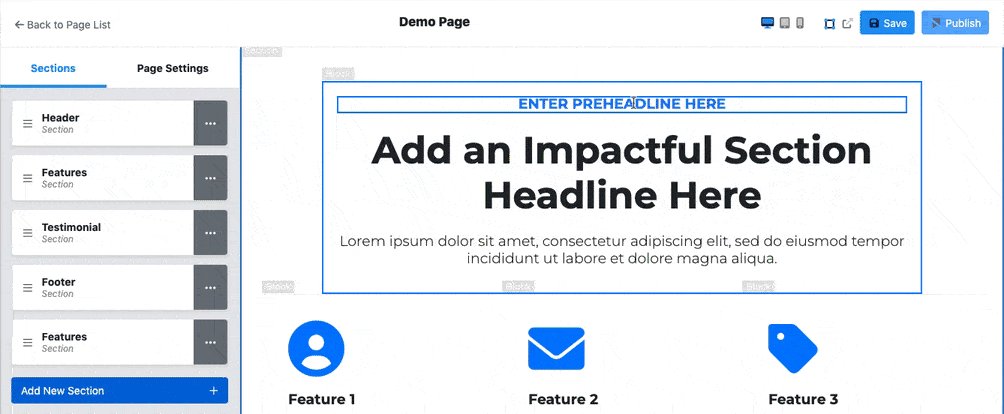
Sections are the highest level of structure (or 'outer most' element) on a page. They span the width of the page and allow you to add in blocks and items of your choosing. Each section has its own settings that allow you to customize it to your needs.

Adding Sections to Pages
You can add as many sections as you want to a page. To add a section,
-
Click on the 'Sections' tab in the sidebar control panel
-
Click on the 'Add New Section' button
-
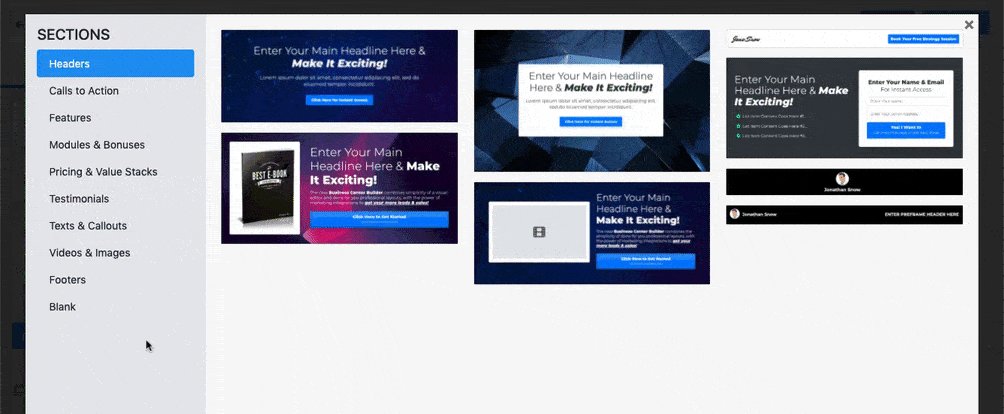
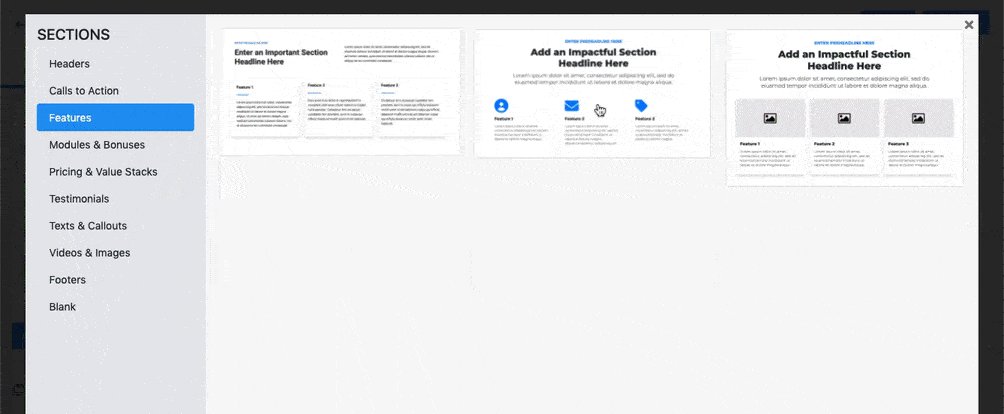
Select from pre-designed sections or add a 'blank' section to create your own layout

NOTE: You can easily re-order your sections by clicking on the 'hamburger icon' on the section you wan to move, and dragging it up and down to where you want it to be.
Section Settings
Sections have many settings you can use to customize their look and feel. To access a sections' settings, click on the section in the sidebar control panel and scroll down. There are 3 groups of settings. Appearance Settings, Section Layout and Spacing Settings.

Appearance Settings
-
Text Color
This setting will allow you to set the text color for the section. Note that this setting can be overridden within blocks and some items as well -
Background Type
This will allow you to set the background of the section. Choose from 'template default', color, gradient or image. Based on your selection, you will see more options appear to adjust your setting.
Section Layout
-
Align Content Horizontally
Allows you to change the horizontal alignment of blocks and items in the section. Typically this is set to 'center' but you can switch to left or right as well. -
Align Content Vertically
This will determine the vertical alignment for the blocks in the section. Choose from Top, Bottom, Center or Stretch. The Stretch setting will make every block on the same row the same height as you can see in the example below. -
Make Section Full Width
This setting will allow the blocks within your section to span the full width of the page. (Turn this setting on with the guides showing to see it in action.) -
Make Section Full Height
Turning this on will make the section span the full height of the page. Typically this is used for headers only to achieve a rather dramatic effect on page load. -
Reverse Block Order on Mobile
As screen size gets smaller, blocks will automatically move on top of one another. If you want the blocks within a section to arrange themselves in a reverse order on mobile devices, turn this on.
Spacing Settings
-
Outside Spacing
Changing these settings will add space to the OUTSIDE of a section. This setting is not used much for sections unless you are going for a specific result. -
Inside Spacing
Changing these settings will add space to the INSIDE of a section, shifting the blocks within the section to your desired result.
These spacing settings can be adjusted for all 3 device sizes, allowing you to have more control over your page on both desktop and mobile devices.