Blocks can be thought of, quite literally, as the 'building blocks' of your page. Blocks will control the main layout and flow of your design and content, and will contain all of the content items you choose to add to a page.
What Are Blocks
Blocks determine the different areas of content within any section. You can add as many blocks to a section as you wish.
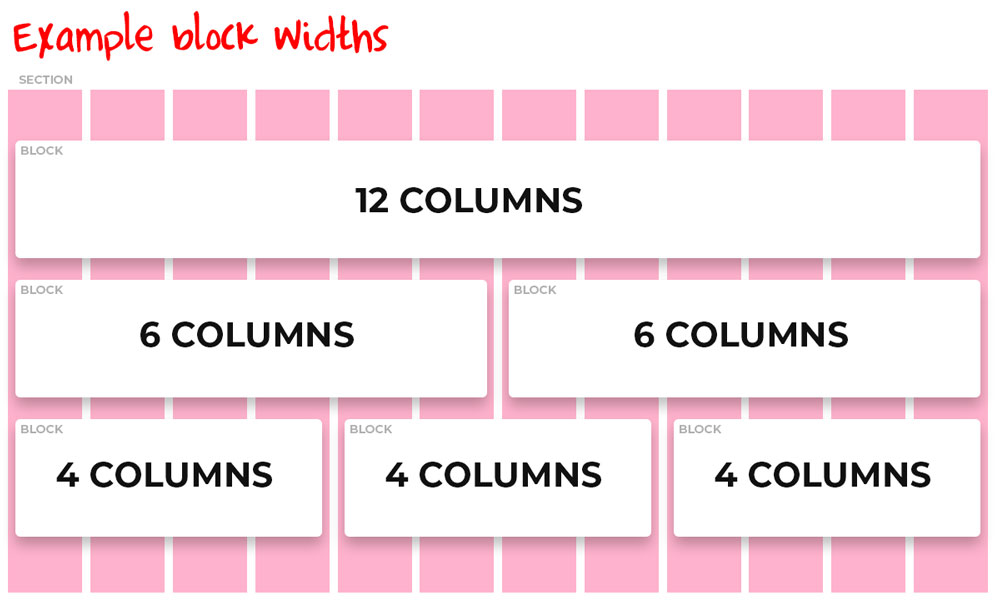
Each section of your page is divided into a 12-column grid. Your individual blocks and span anywhere from 1 to 12 columns. In addition, you can have as many blocks as you want on one row as long as their widths equal 12 columns. (If there is overflow, the last block in the row will simply drop down to the next row)

The job of a 'block' is to house 'items' - Blocks can contain as many items as you wish. Items are the content that make up your page. There are many different types of items available to you, from text boxes and lists, to images, videos, testimonials and more!
Block Settings
Blocks have many settings you can use to customize their look and feel. To access a blocks' settings, click on the section in the sidebar control panel, and then on the block you wish to edit and scroll down. (You could also click on the block inside of the page builder itself) There are 3 groups of settings. Appearance Settings, Block Layout and Spacing Settings.
Appearance Settings
-
Text Color
This setting will allow you to set the text color for the block. Note that this setting will override a Section text color setting. -
Background Color
This will allow you to set the background color of the block. -
Rounded Corners
Dragging the control will add rounded corners to the block. -
Border
If you would like to add a border to your block, select the style from the dropdown. You will be presented with more options if you select to show a border. -
Drop Shadow
Use this setting to add a drop shadow to your block. You can choose from small, medium or large.
Block Layout
-
Align Content Vertically
This will determine the vertical alignment for the block. The 'Default' option will use whatever the Section itself is set to use. -
Make Background Flush
Removes the default spacing surrounding the Block. Turn on the Guides to see this setting in action.
Spacing Settings
-
Outside Spacing
Changing these settings will add space to the OUTSIDE of a block. -
Inside Spacing
Changing these settings will add space to the INSIDE of a block, shifting the items within the block to your desired result.
These spacing settings can be adjusted for all 3 device sizes, allowing you to have more control over your page on both desktop and mobile devices.